Gestalten für mobile Medien
Bei der Gestaltung für mobile Medien gilt es eine Reihe von Gegebenheiten zu berücksichtigen. Was bisher für Desktop Computer galt, ist nicht alles eins zu eins portierbar auf mobile Medien wie dem Tablet. Denn Tablets werden nicht wie Desktop-Computer per Mauszeiger gesteuert, die Interaktion findet über den Multitouch-Screen mit den Fingern statt. Daher sind die Anforderungen an das Interaktions- und Interfacedesign in vieler Hinsicht andersartig.
Einige wichtige Faktoren, die dabei eine Rolle spielen, werden nachfolgend Aufgezeigt.
Bildschirmgröße und Auflösung
Tablets haben kleinere Bildschirmgrößen als Desktop-Computer, jedoch größere als Smartphones. Die Bildschirmgröße von Tablets liegen meist zwischen 7 und 10 Zoll, und deren Auflösung meist zwischen 800 × 480 Pixel und 1280 × 800 Pixeln. Das iPad mit dem größten Marktanteil an Tablets besitzt eine Auflösung von 1024 × 768 Pixeln. Der Zusammenhang zwischen Bildschirmgröße und Auflösung wird in PPI (Pixel Per Inch) ausgedrückt und ist gemeinhin als Pixeldichte bekannt.
Eine Übersicht zu den Tablets, deren Bildschirmgrößen und Auflösungen gibt es bei tablet-screendesign.info.
Interaktionselemente
Da Multitouch-Systeme mit den Fingern bedient werden, muss die Größe der Interaktionselemente entsprechend der Fingergröße von Menschen angepasst werden. Im Vergleich zu herkömmlichen Desktop-Betriebssystemen die auf Mauszeigersteuerung basieren, ist die gestische Interaktion mit den Fingern motorisch bedingt recht ungenau. Die Bestimmung der Größe von Interaktionselementen auf dem Mutlitouch-Screen hängt von der physikalischen Größe des Bildschirmes und der damit einhergehenden Auflösung und Pixeldichte der verschiedenen Tablets zusammen. Die Interaktionselemente müssen eine Mindestgröße haben um treffsicher bedient werden zu können (vgl. Wigdor & Wixon, 2011).
Fitt’s Law ist bei der Gestaltung für mobile Medien ebenfalls zu beachten. Fitts Gesetz beschreibt die Abhängigkeit zwischen der Entfernung des Zeigegerätes zu einem Zielobjekt auf dem Bildschirm und der Zeit die ein Nutzer braucht aus dieser Entfernung das Zielobjekt zu treffen. Einfacher ausgedrückt bedeutet das, dass Interaktionselemente die größer und näher am Finger sind, leichter und schneller getroffen werden.
Bildschirmausrichtung (Orientation)
Ein weiterer Faktor bei der Gestaltung von mobilen Medien ist die Ausrichtung des Tablets während der Nutzung. Das Tablet kann sowohl im Quer- als auch im Hochformat genutzt werden und dabei auch in jede beliebige Richtung gedreht werden. Ein Oben oder Unten existiert in der Nutzungssituation nicht.
Android hat im Bezug auf die Ausrichtung des Tablets einige Gestaltungshinweise zusammengefasst.
Zustände von Interaktionselementen
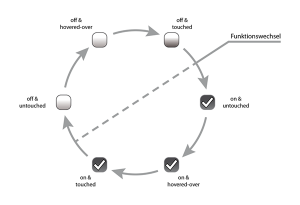
Einer der wesentlichen Unterschiede zwischen Desktop Computern und Tablets ist der Verzicht auf eine Zeigersteuerung. Beim Tablet und bei anderen Multitouch Geräten wie Smartphones ist der Finger das „Zeigegerät“. Bekannte Zustände von Interaktionselementen aus der Desktop-Welt müssen auf die Mutlitouch-Welt angepasst werden. Zustände wie Mouse-over, Mouse-down, Mouse-up und Mouse-out gibt es nicht. Im Grunde genommen erkennt das Tablet zwei Zustände, berührt oder nicht berührt. Für die Interaktion ergeben sich daraus folgende Zustände, die von Dorau (2011) anhand einer Checkbox erklärt werden (siehe Abbildung unten). Der Wesentliche Aspekt dieser Zustände ist dem Nutzer ausreichend Feedback über seine Interaktion mit dem Interaktionselement zu bieten, so dass er die Folgen der Interaktion abschätzen kann (vgl. Dorau, 2011).
Weitere Gestaltungshinweise bezogen auf Tablets gibt es bei Apple und bei Android.
Quellenangabe:
Dorau, R. (2011). Emotionales Interaktionsdesign – Gesten und Mimik interaktiver Systeme. Berlin, Heidelberg: Springer.
Wigdor, D., Wixon, D. (2011). Brave NUI World: Designing Natural User Interfaces for Touch and Gesture. Burlington: Elsevier.
Blog – Worum geht es hier?
In diesem Blog dokumentiere ich den Fortschritt meiner Bachelorarbeit. Dabei wird es Beiträge zum theoretischen sowie dem praktischen Teil meiner Bachelorarbeit zu lesen geben. Ich freue mich über Feedback, Lob, Kritik oder ein einfaches Hallo, am besten über das Kontaktformular.Kategorien